
When we were designing RedLaser 4.0, one of our biggest questions was now to handle navigation. In particular, we weren’t sure where to put the button that launched our barcode scanner. It’s a critical function, but we were adding more features, so we needed to make sure it stood out.
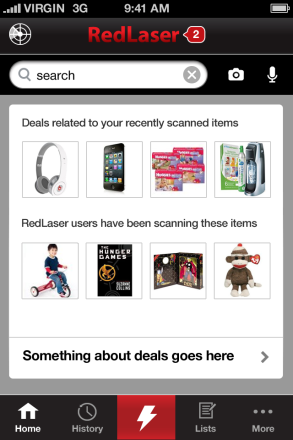
We put it at the very center of our navigation bar, with a giant scan icon. We made the background red, so that it would really pop.
Sure, the app wouldn’t boot straight into the scan mode — we wanted users to see all the new features — but we were sure we’d done the next best thing.
The design failed, horribly, in testing. One user, a long-time RedLaser user, spent fifteen minutes trying to figure out how to launch scanning. She later told us she hadn’t even noticed the button.
This is a common story in mobile: Complex user interfaces are extremely hard, and a UX change can backfire in unexpected ways. If a button isn’t explicitly labeled and visible above the fold on the home page, it will get exponentially less usage.
This is a challenge: Phone screens are too small to show an explicit user interface for all but the simplest apps.
RedLaser isn’t alone in facing this issue. Swarm is a gorgeously designed app from Foursquare. It is the culmination of FourSquare’s efforts to re-envision and dramatically simplify the check in process. To do this, by default it continually broadcasts your current neighborhood to your connections. FourSquare realizes that while this behavior is critical to the app, it can also be really creepy: you don’t always want your friends to know when they’re nearby.
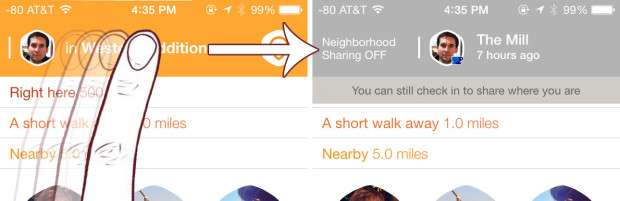
A very important part of the interface, then, is turning this tracking off. It’s easy, but also a new interaction element: You swipe left-to-right across the top bar and it changes your state:

While this interaction approach is easy and smooth, Swarm’s challenged because it isn’t a kind of interaction users expect — and there’s no explicit text to let you know it is even an option. Even savvy mobile users find it hidden:
https://twitter.com/danielbachhuber/status/474018824857989121
This leaves developers two choices: Build simpler apps, or teach users.
It looks like many of the largest companies in mobile are choosing the former. The triumph of Whatsapp is its focus and simplicity — and it is followed by focused apps from eBay, LinkedIn, Amazon, Google, and more. A single-purpose app can create a focused, simple, user-interface.
A single-purpose app, however, just creates different problems: User acquisition, and user retention. Big mobile companies with their own ecosystems can use apps to feed each other (just like clicking an eBay link in RedLaser will send users to the eBay app). The vast majority of mobile players don’t have this luxury, and user acquisition can be brutally hard. So when you’ve convinced a user to download your app, it needs to be a must-open, home-page-worth app — and this frequently will mean complexity.
Most app developers can’t afford to fragment their user base. So complex apps need to get user education right.
User education, however, is hard. The most common approach is to show an overlay on launch, calling out a few critical buttons. In Swarm, FourSquare insisted every user disable and then re-enable location tracking before permitting wider use of the app. Others require users to watch short videos or swipe through pages of text.
None of this works. Most users in a new app want to get up and running as quickly as they can. We’ve all been guilty of furiously button mashing through tutorials, trying to get to the meat of the app. So what should a designer or product lead do?
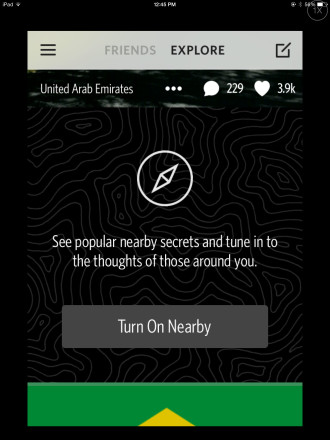
The most impressive user education system I’ve encountered is, surprisingly, for the app Secret. Secret is a social sharing app whitest people anonymously broadcast information.
Secret uses three complementary approaches to user education
Method 1: The traditional tutorial
Secret starts with a traditional user education flow When a user opens the app for the first time, they need to swipe through a series of screens describing the basic operation of the app. This happens before registration, which is important so that users get a sense of how the app works and aren’t driven to close or delete immediately. These screens are extremely simple, focusing on concepts rather than on specific functionality.
At RedLaser, we found people swipe through this kind of screen extremely quickly. The default assumption should be that the average user will not see this content.
 Method 2: In-line education
Method 2: In-line education
Secret’s first innovation in user training is inline education. The key interface for the app is a user’s secret feed. When a user pauses to read a secret, it is blurred out and a single, focused, explanation of a user interface element appears. These messages are contextually relevant — they only appear when the user pauses to read a message that could benefit from further explanation.
The advice is effective and powerful because it is highly relevant to the user’s current situation. The messages either suggests a specific action the user can actually take on the secret they’re reading right then, or it provides context for the secret (if not from a friend) which makes the secrets more valuable.
Exiting these messages requires a click in a small area, and the exit button changes location (following the messages), which means that users can’t quickly skip through the messages.
 Method 3: Spaced Retrieval Therapy
Method 3: Spaced Retrieval Therapy
Secret’s final training method is spaced retrieval therapy. In SRT, you regularly re-expose people to information to lock it into their minds.
Secret uses this for key pieces of information: How to like secrets by swiping left to right (critical because this determines whether and how secrets are shared), and permissions requests.
This information is displayed inline, just like a normal secret, which means users are less likely to block the content out (as in banner blindness).
It isn’t clear when Secret decides to show this information. To most effectively train people about interfaces, they should display the information on a regular pattern with decreasing frequency (e.g., after 1 day, 3 days, 7 days, 14 days, 30 days, etc.). If a user positively responds to the content (for example, by taking the action without prompting), the frequency of reminders can become less frequently.
For other posts on mobile, read about the trend of increasing apps per company and iOS 8’s major pro-privacy changes.